Pour une entreprise, la hiérarchie visuelle est l’art de rendre une image, un site ou une pub claire et intuitive.
Ça permet entre autres :
✔️ D’attirer l’attention plus efficacement
✔️ De guider l’œil vers les éléments importants
✔️ D’augmenter votre taux de lecture
Et surtout, de booster vos ventes 🚀
Alors, quel est le secret pour mettre en place une hiérarchie visuelle qui fera naturellement grimper votre taux de conversion ?
C’est ce que vous allez découvrir dans les prochaines lignes
Qu’est-ce que la hiérarchie visuelle?
Lorsqu’un visiteur arrive sur votre site, il est face à une grande quantité d’informations : images, textes, menus, boutons de connexion… Il peut aisément se sentir perdu, et ne pas savoir où cliquer. Il va alors très vite quitter votre page, et il n’y reviendra sans doute jamais. Le temps moyen qu’un internaute passe sur une page avant de décider s’il va rester ou la quitter, c’est trois secondes. Vous imaginez bien que personne n’est capable de lire tout le contenu de votre page en seulement trois secondes! Alors, comment faire pour que votre visiteur soit convaincu dès le premier regard qu’il est au bon endroit?
La hiérarchie visuelle est le GPS du visiteur
Vous l’avez compris, tout l’enjeu est de faire comprendre au visiteur qu’il et au bon endroit, et ce, dès le premier regard. C’est là qu’intervient la notion de hiérarchie visuelle. Le but : capter l’attention du visiteur très rapidement, puis le guider dans la page afin de l’amener à cliquer là où vous voulez. Le premier effet recherché est donc d’attirer son regard vers une zone de la page qui va le convaincre de rester. Pour cela, il faut des éléments visuellement forts, sur lesquels l’œil va immédiatement se fixer. Dans un second temps, il s’agit de l’amener vers ce qui est important pour vous : bouton d’achat, inscription à une newsletter, demande de devis… Le but est de littéralement baliser son chemin à travers votre site jusqu’à la prise de décision.
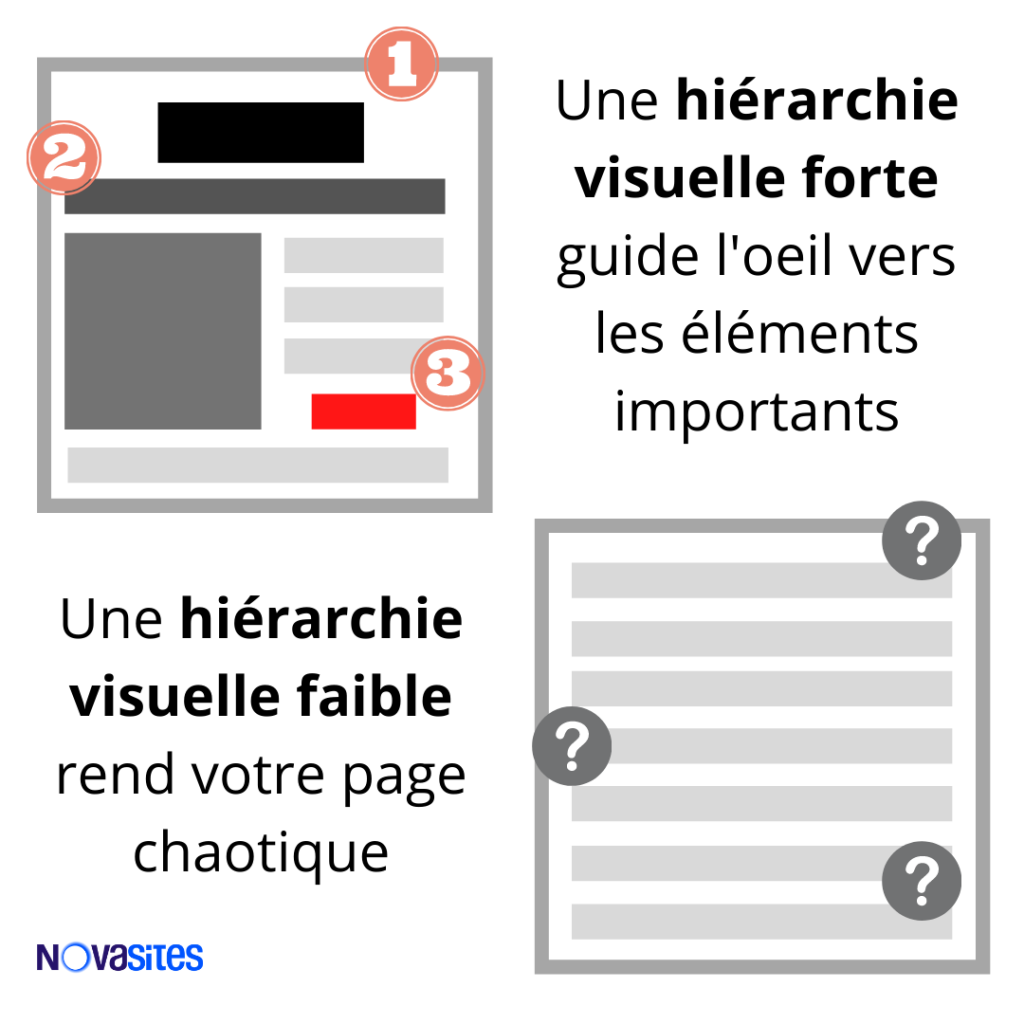
La notion de hiérarchie visuelle forte

Vous êtes sans doute déjà arrivé sur des pages web dans lesquelles rien n’attire le regard. Les couleurs y sont uniformes, ou au contraire il y a trop de couleurs différentes partout sur la page. Les textes sont présentés en pavés monolithiques, avec une taille de caractères et une couleur uniforme. Rien n’est mis en avant, et vous ne savez pas où regarder, et encore moins où cliquer. On parle alors de hiérarchie visuelle faible.
Au contraire, lorsque le design du site web est basé sur une hiérarchie visuelle forte, l’œil se fixe immédiatement sur les éléments les plus importants. Sans aucun effort, et sans lire tout le contenu, vous savez où cliquer pour accéder à l’information recherchée.
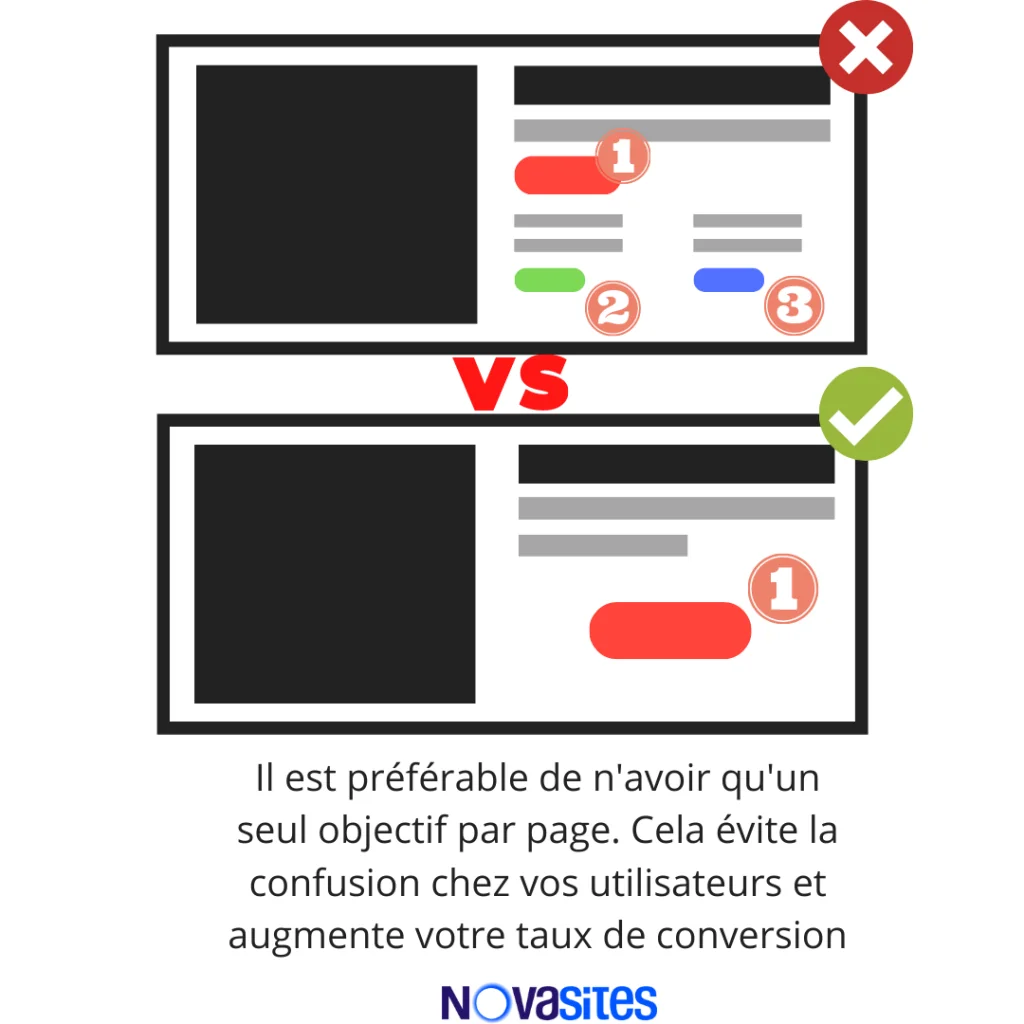
Définir l’objectif de chaque page : la rencontre du design et du marketing

Nous l’avons vu, le but de la hiérarchie visuelle est d’amener le visiteur à regarder là où vous le souhaitez. Mais où voulez-vous que se porte son attention? Il est nécessaire de se poser cette question dès les étapes de création de votre site web. Suivant la fonction de la page, la hiérarchie visuelle à mettre en place ne sera pas toujours la même. L’action que vous espérez de la part de votre visiteur doit donc être clairement définie : acheter directement le produit, consulter un autre produit plus rentable pour vous, s’inscrire sur une liste mail… Il est indispensable de définir l’objectif de chaque page, afin d’utiliser efficacement les outils que nous allons détailler dans la suite de cet article. Vous comprenez maintenant pourquoi les concepteurs de sites internet doivent être compétents aussi bien en design qu’en marketing!
Structurer votre design de site web grâce à la stratégie visuelle
Vous êtes maintenant convaincu de l’importance d’utiliser la hiérarchie visuelle pour le design de votre site web? Mais quelles techniques utiliser pour amener le regard de votre visiteur là où vous le souhaitez? Nous allons maintenant détailler les différents outils qui permettent de donner une structure visuelle à votre contenu.
La couleur
La couleur est le premier élément d’une hiérarchie visuelle forte et sans doute le plus simple à utiliser. L’œil humain est particulièrement sensible aux contrastes de couleur. Quelques mots en rouge au milieu d’un texte en noir vont immédiatement attirer le regard.
Dans le design d’un site web, la couleur est utilisée en particulier pour mettre en évidence les CTA (Call To Action). On va ainsi utiliser une couleur qui attire l’œil pour les boutons d’ajout au panier, d’inscription à la newsletter, de demande de devis… Le rouge et l’orange sont généralement réputés pour bien accrocher bien le regard. En revanche, dans un design épuré, il est tout à fait possible d’utiliser des couleurs moins agressives telles que le vert. L’important est d’obtenir un contraste de couleur avec le reste de votre page.
Si vous voulez mettre plusieurs éléments en évidence, il est bien entendu possible d’utiliser plusieurs couleurs. Sur le site d’Amazon, par exemple, les prix se détachent en rouge et les boutons d’achat en orange. Les liens, moins importants, sont dans une couleur plus neutre, soit le bleu.

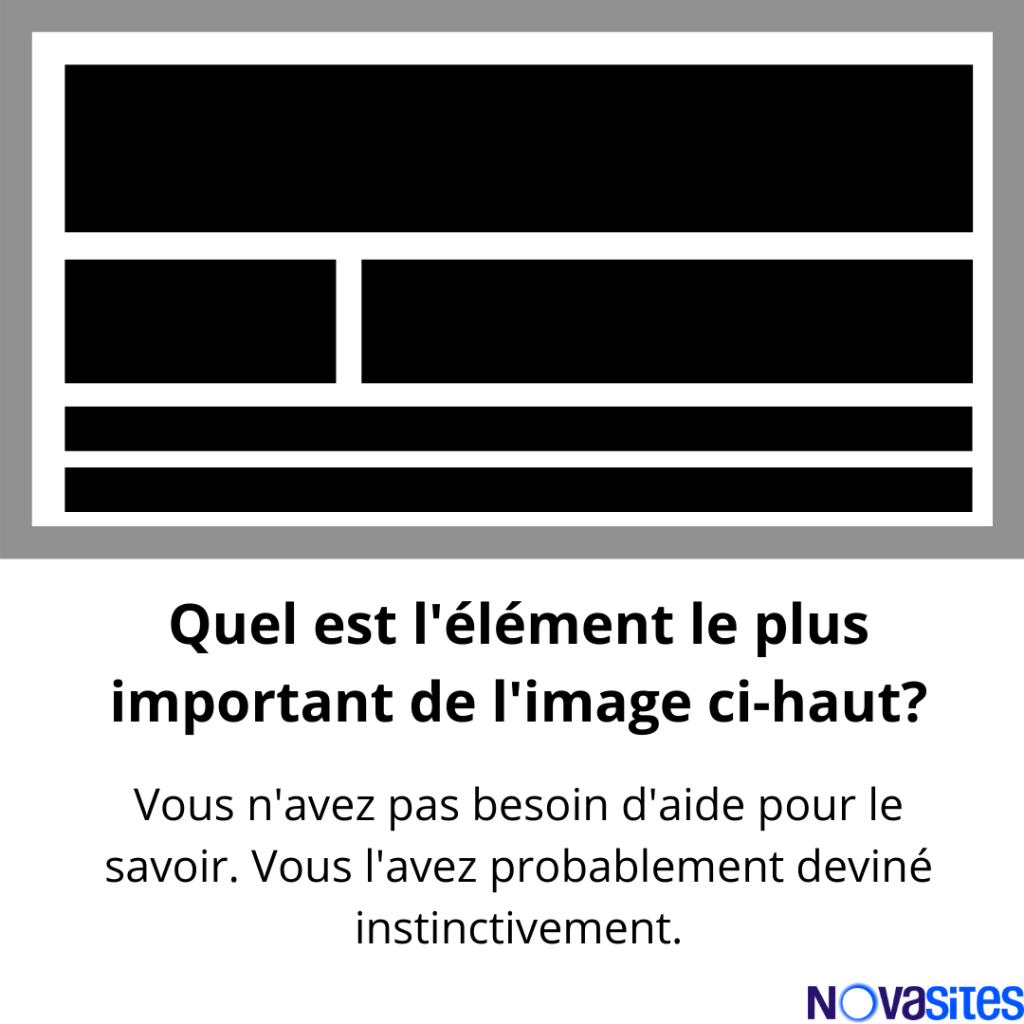
La taille

Sans surprise, plus un élément est grand par rapport aux autres, plus il attire le regard. C’est vrai pour les images, mais également pour les textes. C’est d’ailleurs sur ce principe que repose la structuration d’un texte en paragraphes avec des titres et sous-titres. Les titres principaux, qui donnent les informations les plus importantes, sont écrits avec la police la plus grosse. Les sous-titres, moins importants, mais qui doivent quand même être scannés par le lecteur, sont un peu moins gros. En lisant ces titres et sous-titres, le visiteur doit pouvoir se faire une idée du contenu. Enfin, le corps du texte est écrit dans la plus petite police.
Afin de créer une hiérarchie visuelle forte, il est important d’inclure des éléments de taille variable dans le design de votre site web. Le regard se porte alors tout naturellement vers l’élément le plus gros, puis vers ceux de taille moyenne. En revanche, il faut faire un véritable effort pour transférer son attention sur le contenu de plus petite taille.
Les blancs

Ces dernières années, les sites web au design minimaliste fleurissent sur le net. Leur point commun est que leur page d’accueil contient peu de textes et d’illustrations, le tout au milieu d’un fond blanc. Il s’agit d’une méthode très efficace pour attirer le regard sur les éléments que vous voulez mettre en avant. En effet, l’œil distingue beaucoup plus facilement un élément s’il est entouré d’un espace vide. Plus cet espace est grand, plus le regard se fixera sur l’objet et mettra du temps à s’en détacher pour se poser ailleurs. Placer un slogan ou une photo de produit sur un fond uni, c’est être sûr que l’internaute portera immédiatement son regard sur cet élément, et y accordera une attention maximale. L’exemple typique est celui de l’Apple Store : le fond blanc y est omniprésent. Le regard est littéralement capturé par les photos des produits. Cet effet est renforcé par la taille importante des images.
Précisons que le fond ne doit pas nécessairement être blanc. L’important est d’avoir un contraste maximum avec le texte ou l’image que vous voulez mettre en avant.
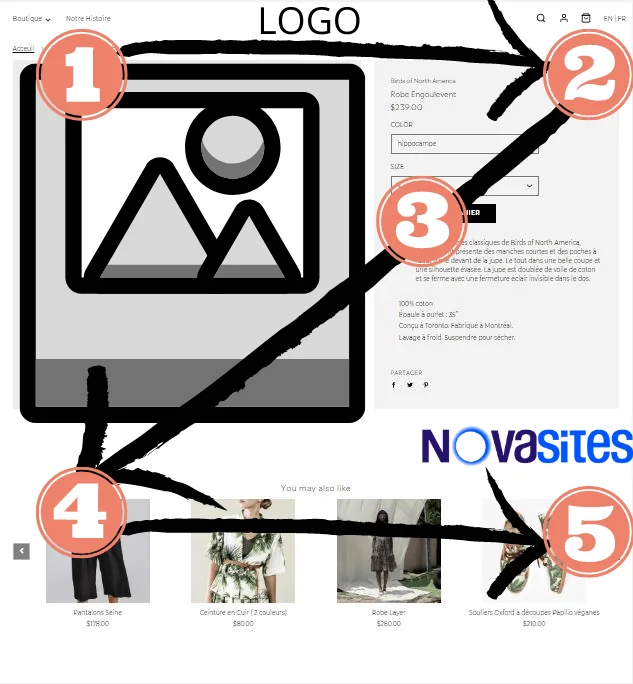
La position des éléments sur la page
À l’ouverture d’une page, le regard va naturellement se porter sur certaines zones de l’écran plutôt que sur d’autres. L’internaute va percevoir ce qui est situé en haut et au centre de l’écran bien avant de distinguer ce qui se trouve sur les côtés ou tout en bas.

Généralement, le regard commence par se poser au centre de l’écran. S’il le visiteur n’y trouve pas immédiatement ce qu’il recherche, il va commencer à scanner rapidement le contenu de la page. Sur un site comportant peu de contenu écrit, typiquement un site e-commerce, le profil de survol le plus fréquent est le profil en Z. Le regard commence par balayer le haut de la page dans le sens de la lecture, de gauche à droite. C’est là qu’il s’attend à trouver les différents onglets, ainsi que la zone de recherche et les boutons de connexion. Il redescend ensuite en diagonale vers le coin inférieur gauche, en passant par le centre de l’écran, puis repart vers la droite. C’est pourquoi la zone du bas de l’écran est fréquemment utilisée pour placer des liens vers des produits complémentaires ou similaires, et des promotions.
Pensez aussi aux mobinautes!
Lors de la conception du design, il est également nécessaire de ne pas oublier les utilisateurs de smartphone! En effet, quatre internautes sur dix utilisent uniquement ce moyen pour surfer sur le net. En raison de la petite taille des écrans, la position des éléments de la version mobile doit impérativement être revue par rapport à la version classique du site. Le but principal sera alors d’arrêter l’internaute là où vous le désirez lorsqu’il scrolle la page!
Téléchargez gratuitement “La Checklist de la Hiérarchie Visuelle”
La Checklist de la Hiérarchie Visuelle est un PDF de 7 pages qui vous permettra d’appliquer ce que vous avez appris dans cet article à votre site actuel, ou à votre prochain projet.
(Et vous découvrirez aussi une astuce étonnante pour évaluer en clin d’oeil la hierarchie visuelle de n’importe quelle page web).
Cliquez sur ce bouton pour la télécharger :
